Quando o Maven não colocar as libs dentro do pacote WEB-INF/lib no projeto por algum motivo, nós podemos dizer ao Maven para fazer isso através da seguinte instrução a ser adicionada no pom.xml:
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-dependency-plugin</artifactId>
<executions>
<execution>
<id>copy-dependencies</id>
<phase>prepare-package</phase>
<goals>
<goal>copy-dependencies</goal>
</goals>
<configuration>
<outputDirectory>./WebContent/WEB-INF/lib</outputDirectory>
<overWriteIfNewer>true</overWriteIfNewer>
</configuration>
</execution>
</executions>
</plugin>
Assim estamos especificando como ele deve executar um goal (objetivo) dentro de uma phase (fase) de build. Verifique se no seu projeto o outputDirectory realmente é "./WebContent/WEB-INF/lib".
Espero ter ajudado!
Esse blog traz várias dicas de programação, principalmente voltadas para o mundo Java, mas também fala sobre Front-End, Banco de Dados e muito mais.
terça-feira, 24 de setembro de 2019
quinta-feira, 12 de setembro de 2019
Passando argumentos para a JVM usando a IDE Eclipse e o Tomcat
Nesse artigo vou mostrar como pasar para parametros para JVM como a quantidade mínima e máxima de memória que deve ser alocada e outros parâmetros que sejam necessários.
Na aba Servers do eclipse, já com o Tomcat adicionado, clique duas vezes sobre o servidor desejado, isso irá abrir o overview do servidor, uma janela de "visão geral".
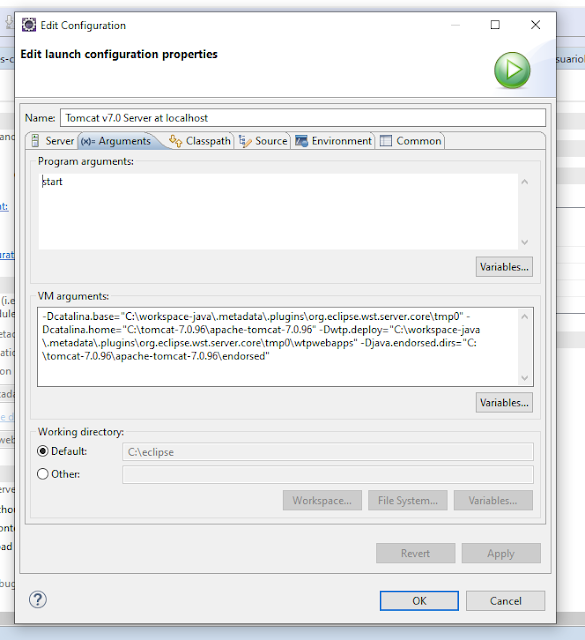
Nessa tela, em General Information você encontra a opção open launch configuration, clicando nela, será aberta a tela de configuração:
Vá para a aba Arguments e passe os argumentos que você precisa no campo VM Arguments:
Pronto, coloque os argumentos que deseja, aplique e clique em ok!
Na aba Servers do eclipse, já com o Tomcat adicionado, clique duas vezes sobre o servidor desejado, isso irá abrir o overview do servidor, uma janela de "visão geral".
Nessa tela, em General Information você encontra a opção open launch configuration, clicando nela, será aberta a tela de configuração:
Vá para a aba Arguments e passe os argumentos que você precisa no campo VM Arguments:
Pronto, coloque os argumentos que deseja, aplique e clique em ok!
domingo, 8 de setembro de 2019
Trabalhando com múltiplas versões do Node e Angular na mesma máquina
Nesse
post eu vou trazer algo bem interessante que aprendi na minha primeira semana
no novo emprego: como trabalhar com mais de uma versão do Node e do Angular na
mesma máquina de forma simples.
Quem costuma
trabalhar em projetos diferentes e por vezes com versões diferentes do Angular,
sabe que este pode exigir versões diferentes do Node, e justamente para
facilitar essa tarefa existem dois carinhas muito interessantes: um é o NVM e o
outro o NPX. Na verdade, existe um projeto chamado NVM (Node Version Manager)
para Linux/Mac e outro projeto homônimo para Windows. Já o NPX vem no próprio NPM.
Basicamente
a tarefa do NVM é manter versões do Node diferentes instaladas na máquina, e ao
dizer para ele qual usar (com o comando nvm use) ele vai preparar as
variáveis de ambiente e disponibilizar a versão de forma transparente.
O uso da
versão para Windows depois de instalado basicamente se resume a:
nvm install 10.16.3
nvm use
10.16.3
Segue o
link para os projetos NVM:
Versão
para Windows:
Versão
para Linux/Mac:
Agora
vamos falar sobre o NPX. Como já mencionei ele vem com o NPM a partir da
versão 5.2.x pelo que pesquisei, e o que ele faz é executar projetos a partir das
libs do próprio projeto, onde estão os binários necessários, sem ter que
instalar nada globalmente. É o package runner do npm. E caso algo que eu
queira executar não exista na máquina, ele baixa e executa, depois apaga o que
foi baixado para não deixar sujeira na máquina. Inclusive ele roda projetos
diretamente a partir do GitHub.
Para
instalar basta digitar:
npm
install -g npx
E como estamos falando de Angular,
para executar os comandos basta colocar o npx na frente e pronto! Lembre-se! A
partir de agora você não precisa mais instalar coisas globais, apenas nas
dependências do seu projeto!
Para rodar um projeto Angular então,
basta de dentro do diretório do projeto executar:
npx ng
serve
Segue o link do projeto com exemplos e
a documentação:
Abraços!
Assinar:
Comentários (Atom)