Olá,
hoje eu vou falar sobre algo que eu particularmente acho muito legal do HTML 5,
que são os Data Attributes, ou simplesmente atributos de dados (data-*). Não é algo novo, rsrsrs mas
muitas pessoas não usam e muitas usam e nem entendem o que estão fazendo. Você
já precisou recuperar no JavaScript valores de um <li>, <ul>, <div> ou qualquer outra tag que não
lhe dê a opção de retornar valores como as tags<input>? Bom,
com os Data Attributes isso é
possível.
O HTML 5
foi desenvolvido para ser extensível, podendo ter dados associados a um
elemento específico através de atributos mesmo que esses atributos não tenham
sido definidos pela linguagem. Ou seja, podemos adicionar informações a
atributos não padrão do HTML e depois recuperar essas informações para usá-las
de alguma forma.
Esses
atributos valorados não devem conter nenhuma informação confidencial, pois
ficam expostos no HTML. Servem para facilitar a manipulação de informações no JavaScript
e CSS. Com ele podemos adicionar informações em links, botões, formulários, etc.
A forma
de usar é bastante simples, basta declarar um atributo data-* e atribuir o valor desejado. Ex:
<article
id="carrosEletricos"
data-columns="3"
data-index-number="12314"
data-parent="carros">
...
</article>
Uma vez
tendo criado os atributos podemos acessá-los via JavaScript de várias formas e
trabalhar em cima dos valores, inclusive alterando-os.
Podemos
acessar o valor do atributo diretamente através de um método disponibilizado
para varrer os atributos dos elementos HTML - element.getAttribute(“nomeDoAtributo”);. Caso o atributo não exista, o valor retornado
será null ou “”. Esse método pode ser usado para atributos padrões do HTML ou os
Data Attributes criados. Ex:
<script>
var artigo = document.getElementById(‘carrosEletricos’);
var atributo
= artigo.getAttribute(“columns”);
</script>
Mas o
padrão recomendado é usando a propriedade dataset
do DOMStringMap para recuperar os
dados, então teríamos:
<script>
var article = document.getElementById(‘carrosEletricos’);
var colunas = article.dataset.columns; // "3"
var index = article.dataset.indexNumber;
// "12314"
var pai = article.dataset.parent;
// "carros"
// setar um valor
article.dataset.columns = 5;
</script>
É
claro que podemos também acessar via JQuery:
<script>
var artigo = $("#carrosEletricos");
var colunas = artigo.data("columns"); // "3"
var index = artigo.data("indexNumber"); // "12314"
var pai = artigo.data("parent");
// "cars"
</script>
Abaixo
segue um outro exemplo onde temos uma lista de funcionários onde queremos
armazenar alguns valores como matricula, idade e sexo, mas não mostrá-los na
tela:
<ul>
<li data-matricula="001"
data-idade="23" data-sexo="M"
onclick="chamaFuncao(this)">Pedro</li>
<li data-matricula="002"
data-idade="28" data-sexo="M"
onclick="chamaFuncao(this)">Daniel</li>
<li data-matricula="003"
data-idade="30" data-sexo="F"
onclick="chamaFuncao(this)">Joana</li>
</ul>
Os atributos
criados também podem ser usados diretamente no CSS, para isto vamos voltar ao
exemplo da tag artigo. Para mostrar o atributo data-parent como conteúdo poderíamos ter o código abaixo:
article::before {
content: attr(data-parent);
}
Ou usar
os “Attribute Selectors” – atributos
seletores, que correspondem a elementos com base em seu valor ou simplesmente
em sua existência:
// baseado
na existência:
article[data-columns] {
border-right: 1px #bbdefb
groove;
}
// baseado
no valor:
article[data-columns='3'] {
width: 400px;
}
article[data-columns='4'] {
width: 600px;
}
Quando
usado por valor, o CSS traz várias opções de comparação e não apenas o “=”. Essas opções funcionam como as Regex do Java ou RegExp do JavaScript. Veja os exemplos:
Consideremos
o HTML abaixo:
<ul>
<li><a href="#internal">Internal link</a></li>
<li><a href="http://example.com">Example link</a></li>
<li><a href="#InSensitive">Insensitive internal
link</a></li>
<li><a href="http://example.org">Example org link</a></li>
</ul>
<div lang="en-us en-gb en-au en-nz">Hello World!</div>
<div lang="pt">Olá Mundo!</div>
<div lang="zh-CN">世界您好!</div>
<div lang="zh-TW">世界您好!</div>
<div data-lang="zh-TW">?世界您好!</div>
Tendo
então as seguintes regras CSS:
a {
color: blue;
}
/*
links internos, começando com "#" */
a[href^="#"] {
background-color: gold;
}
/*
Links com "example" em qualquer parte da URL */
a[href*="example"] {
background-color: silver;
}
/*
Links com "insensitive" em qualquer parte da URL,
desconsiderando letras maiúsculas e minúsculas
-> (i) */
a[href*="insensitive" i] {
color: cyan;
}
/*
Links que terminam ".org" */
a[href$=".org"] {
color: red;
}
/*
Todas as divs com atributo 'lang' são bold. */
div[lang] {
font-weight: bold;
}
/*
Todas as divs em US são azuis. */
div[lang~="en-us"] {
color: blue;
}
/*
Todas as divs em Português são verdes. */
div[lang="pt"] {
color: green;
}
/*
Representa elementos com um nome de atributo
cujo valor pode ser exatamente igual ou pode
começar com valor imediatamente seguido por
um hífen( - ).
É frequentemente usado para correspondências
de subcódigo
de idioma.
Todas as divs em Chinês são vermelhas, mesmo
se
simplificado (zh-CN) ou tradicional (zh-TW). */
div[lang|="zh"] {
color: red;
}
/*
Todas as divs com 'data-lang' Chinês Traditional
são roxas. */
div[data-lang="zh-TW"] {
color: purple;
}
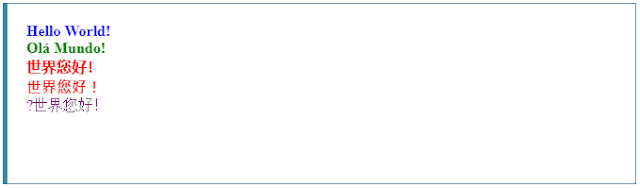
Os
resultados seriam:
Espero
que possa ter ajudado, seguem os links que usei para fazer esse post: